Cara Membuka Link Pada Tab/Jendela baru di HTML

A. Pengertian HTML
HTML atau yang merupakan singkatan dari Hypertext Mark Up Language adalah bahasa standar pemrograman untuk membuat suatu website yang bisa diakses dengan internet. Dengan kata lain halaman website yang kita lihat dan kita baca disusun dengan menggunakan bahasa ini dan kemudian diterjemahkan oleh komputer agar dapat dipahami oleh penggunanya. Html merupakan standar pembuatan website secara luas agar laman website dapat ditampilkan pada layar komputer.
Baca Juga : Cara Membuat Link Standar, Link ke Email dan Link Aktif Dengan HTML
Html disusun dengan kode dan simbol tertentu yang dimasukkan ke dalam sebuah file atau dokumen. Jadi setiap Anda membuka website apapun dengan menggunakan browser maka web tersebut dibuat dengan menggunakan html.
B.Fungsi HTML
Html yang dikenal sebagai bahasa pemrograman dalam ilmu komputer memiliki beberapa fungsi, diantaranya adalah sebagai berikut:
- Fungsi utama html yang diketahui adalah untuk membuat suatu halaman website yang bisa dibaca dan dipahami oleh pengguna dengan lebih mudah. Seluruh laman website yang ada dalam internet dibuat dengan html dan tidak ada pengecualian.
- Menandai teks pada suatu laman, html ditulis pada suatu halaman dokumen dengan tag atau simbol tertentu dimana simbol dan tag tersebut akan menandai teks menjadi tebal, miring, bergaris tebal dan lain sebagainya. Misal jika kita membuat suatu teks menjadi teks miring atau italic, dalam laman html dituliskan kode <i>, <b> untuk teks tebal dan <u> untuk teks bergaris bawah.
- Sebagai dasar website, website yang dibuat tentunya memiliki beberapa fitur yang dibuat dengan menggunakan java script (untuk mengatur perilaku web), implemetasi bahasa pemrograman server PHP, dan mendesain web menggunakan CSS. Semua bahasa tersebut dapat diaplikasikan jika web memiliki bahasa html sebagai dasarnya.
- Menampilkan tabel, gambar, video, dan lainnya. Biasanya dalam website atau blog kita tidak bisa langsung meletakkan tabel, gambar maupun video oleh sebab itu komponen tersebut diletakkan pada web dengan menggunakan bahasa html.
- Menandai elemen dan membuat online form, html juga berfungsi untuk menandai bagian-bagian dalam website diantaranya header, main, footer, navigation dan lain sebagainya. Selain itu html juga biasanya digunakan sebagai bahasa dalam membuat suatu online form atau formulir digital.
Baca Juga : Cara Memasukkan (memuat) gambar di HTML Lengkap
Setiap link yang diklik akan ditampilkan di window/tab yang sama, bagaimana jika anda ingin membuka link tersebut di tab/window baru? Nah pada tutorial kali ini kita akan membahas hal tersebut, Cara Membuka link di tab/window baru. anda cukup tambahkan atribut target=“_blank”. Nah untuk lebih jelasnya silahkan buat file baru dab beri nama Link_tab_baru.html
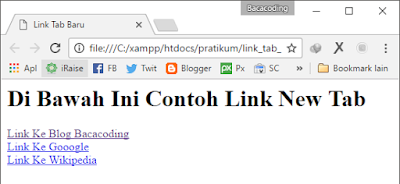
Berikut Hasil dari kode di atas:
dan jika anda klik salah satu link nya maka akan membuka tab/jendela baru seperti berikut:
Nah Bagaimana…? apakah sekarang kamu sudah mengerti apa Bagaimana cara Membuka link pada tab/jendela baru di HTML? Mungkin itu saja tulisan yang membahas tentang Cara Membuka link pada tab/jendela baru di HTML, jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.



Post a Comment for "Cara Membuka Link Pada Tab/Jendela baru di HTML"
= > Silahkan berkomentar sesuai artikel diatas
= > Berkomentar dengan url ( mati / hidup ) tidak akan di publish