Cara Validasi Markup HTML
 Validasi markup adalah proses dimana kode HTML kita divalidasi apakah sudah benar atau belum oleh aplikasi validator dari W3C. Validasi ini sangatlah diperlukan untuk memeriksa apakah ada yang salah dengan markup HTML yang telah kita buat atau ada beberapa bagian yang terlewat seperti penutup tag, atribut dan lain sebagainya.
Validasi markup adalah proses dimana kode HTML kita divalidasi apakah sudah benar atau belum oleh aplikasi validator dari W3C. Validasi ini sangatlah diperlukan untuk memeriksa apakah ada yang salah dengan markup HTML yang telah kita buat atau ada beberapa bagian yang terlewat seperti penutup tag, atribut dan lain sebagainya.
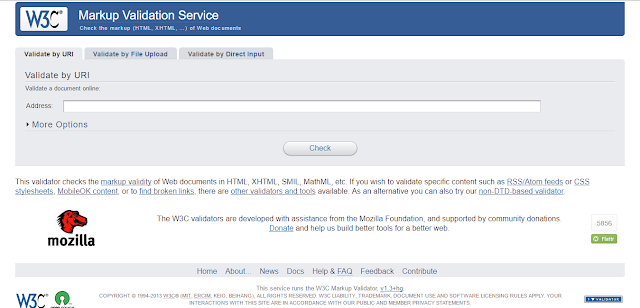
Sebagian orang berpendapat bahwa markup HTML yang valid akan mempercepat proses loading website dan lebih bersahabat dengan Search Engine.Untuk melakukan validasi, silahkan buka alamat berikut: http://validator.w3.org/. Anda akan dibawa ke halaman validator HTML dari W3C seperti berikut :
Tersedia di Bacacoding:
Ada tiga cara pengujian Markup HTML, yakni dengan mengetikkan alamat file HTML yang akan diuji (Validate by URL) opsi ini adalah untuk memvalidasi halaman HTML yangsudah “online” atau website yang sudah online. Cara kedua adalah dengan mengupload file HTML anda (Validate by file upload), dan validator akan memvalidasi kode HTML yang terdapat dalam file tersebut, dan cara terakhir adalah dengan mengetikkan langsung kode HTML dan memvalidasinya (Validate by direct input).
NOTE:-W3C (World Wide Web Consortium) adalah komunitas internasional yang bekerja untuk membangun standar web seperti HTML dan CSS.http://www.w3.org/
-Search Engineatau mesin pencari adalah aplikasi untuk mencari berbagai informasi di internet, seperti Google.com, bing.com dan lain sebagainya.
Sebagai contoh, kita coba memvalidasi latihan markup yang kita buat sebelumnya dengan cara “Validate by file upload”. Klik tab “Validate by file upload”, lalu klik Choose file untuk memilih file HTML dan pilihlah latihan Markup yang telah kita buat pada study kasus dan Klik tombol Check untuk mulai memvalidasi file HTML kita.
Jika pengujian sukses, maka akan muncul pesan lulus uji markup HTML seperti berikut:
Perhatikan, bahwa kita mendapatkan 1 peringatan, coba scroll ke bawah dan anda akan menemukan peringatan tersebut (begitu juga dengan error – Jika ada).
<head>
<title>Latihan Markup</title>
<meta charset="UTF-8">
</head>
Maksud dari tag tersebut adalah menentukan tipe karakter encoding yang digunakan dalam file HTML, dan kita gunakan tipe “UTF-8”. Sekarang kita coba Revalidate (Memvalidasi ulang) file HTML kita.
Sekarang kita telah lolos uji validasi, 1 peringatan yang tersisa adalah karena validator file HTML versi 5 dari W3C ini masih berupa eksperimen,so.. it’s not problem and you are ready for the next level!.
Nah Bagaimana…? apakah sekarang kamu sudah mengerti Cara Validasi Markup HTML? Mungkin itu saja tulisan yang membahas tentang Cara Validasi Markup HTML, jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.





Maaf pak, itu cuma pengecekan saja, apa ada satu cara agar tervalidasi langsung ..
ReplyDeleteAtau bisanya cuma dengan cara memperbaiki satu persatu error yang muncul ?
Terima kasih
disana juga ada peringatan erornya di bagian/line brpa
ReplyDeletevalidasi by url itu gimana
ReplyDeleteHallo Dakwahpost ^^
Deletekamu bisa upload script code kamu ke situs pengecek yang tertera diatas. nanti akan di cek oleh web tersebut.
Terimakasih