Cara Membuat Control IF Menggunakan JavaScript

A. Pengertian JavaScript
JavaScript adalah bahasa yang digunakan untuk membuat program yang digunakan agar dokument HTML yang ditampilkan pada sebuah Browser menjadi lebih interaktif, tidak sekedar indah saja. JavaScript memberikan beberapa fungsionalitas ke dalam halaman web, sehingga dapat menjadi sebuah program yang disajikan dengan menggunakan antar muka web.
Baca Juga : Cara Membuat Logika IF Member Terdaftar dengan JavaScript
JavaScript merupakan bahasa script, yaitu bahasa yang tidak memerlukan kompiler untuk dapat menjalankanya, tetapi cukup dengan Interpreter. Tidak perlu ada proses kompilasi terlebih dahulu agar program dapat dijalankan. Browser web Netscape Naviagtor dan Internet Exploler adalah salah satu contoh dari salah banyak interpreter, karena kedua browser ini telah dilengkapi dengan Interpreter JavaScript. Tetapi tidak semua browser web dapar menjadi interpreter javascript karena belum tentu browser tersebut dilengkapi dengan interpreter JavaScript.
JavaScript adalah bahasa pemrograman yang ringan dan mudah untuk digunakan. Dengan adanya JavaScript ini, maka kini halaman web tidak sekedar menjadi halaman data dan informasi saja, tetapi juga menjadi suatu program aplikasi dengan antarmuka web.
Untuk menjalankan javascript, kita hanya membutuhkan aplikasi text editor, dan web browser. Javascript memiliki fitur: high-level programing language, client-side, loosely tiped, dan berorientasi objek.
Baca Juga : Cara Membuat Confirm Box dengan JavaScript
Ada 3 macam cara penulidan tag javascript, yaitu;
- Menuliskan Tag dengan diawali <script type=”text/javascript” > dan diakhir dengan </script> atribut yang menginformasikan kepada browser bahwaprogram script yang ada dalam tag tersebut adalah javascript dalam format text.
- Menuliskan Tag dengan diawali <script language=”javascript” > dan diakhir dengan </script> atribut ini digunakan dengan tujuan untuk menentukan versi dari javascript yang digunakan, sebagai contoh <script language=”javascript1.2”> menyatakan bahwa javascript yang kita gunakan adalah versi 2.1.
- Menuliskan Tag dengan diawali <script language=”javascript” type=”text/javascript” > dan diakhir dengan </script> cara campuran ini yaitu penulisan lama dan penulisan baru disatukan, dilakukan untuk mengantisipasi pengakses halaman web yang masih menggunakan browser web yang mendukung javascript, tetapi belum mendukung HTML
Fungsi Javascript
Javascript memungkinkan pemrograman web untuk:
- Memiliki piranti pembuatan program dalam web.
- Membaca dan menulis elemen HTML ke dalam suatu halaman web. Program javascript dapat mengubah isi elemen web yang sedang ditampilkan.
- Membuat halaman web lebih dinamis, karena kita bisa menyisipkan juga elemen web ke dalam javascript.
- Memberikan reaksi kepada suatu kejadian diatas halaman web yang sedang ditampilkan, miasalnya ada kejadian tombol kanan mouse diklik di halaman web, maka dengan javascript kita dapat menambahkan suatu program agar dilakukan suatu reaksi atau eksekusi program tertentu apabila ada kejadian penekanan tombol mouse.
- Menjadikan halaman web menjadi suatu aplikasi berbasis web yang dapat berjalan di atas browser web. Halaman web tidak menjadi tampilan data dan informasi saja, tetapi juga menjadi aplikasi untuk berinteraksi dengan penggunanya, memproses data di browser, menerima dan memvalidasi data sebelum dikirimkan ke server.
- Mendeteksi Browser yang digunakan oleh pengguna, sehingga kita bisa menyajikan informasi yang berhubungan dengan browser web yang digunakan oleh pengguna.
- Membuat cookie, atau suatu kode yang digunakan untuk menyimpan dan mengambil data dan informasi dari browser pengunjung .
Baca Juga : Cara Membuat Function dengan JavaScript (Function JavaScript)
Jika kita melihat IF maka kita akan teringat dengan sebuah Logika, logika telah dipelajari dalam Algoritma dan Pemrograman. Logika IF merupakan sebuah kondisi jika suatu kondisi sesuai dengan logika yang diinginkan maka akan memperoleh hasil kondisi yang diinginkan sesuai dengan logika yang ada.
Contoh kondisi sering diawali dengan awalan IF atau Jika. Jika sebuah A dikalikan dengan B maka akan menghasilkan C, dan jika tidak maka D, begitulah sebuah logika diumpamakan. Untuk lebih jelasnya ketiikan kode berikut kemudian simpan dengan nama logika_if.html.
Keterangan Kode JavaScript:
Jika umur lebih besar atau samadengan 17 tahun, maka umur anda 17 tahun anda sudah dewasa, tetapi jika umur anda tidak sama dengan statement diatas (lebih besar atau sama dengan 17) maka umur anda baru < 17 tahun, anda masih dibawah umur.
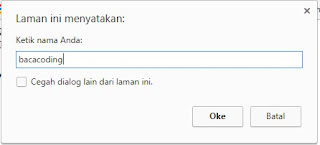
Hasil dari kode diatas adalah:
Masukkan Nama anda kedalam kolom yg tersedia.
Masukkan Umur anda.
Laporan akhir dari javascript. jika umur anda diatas 17 maka anda sudah dewasa. jika kurang dari 17 maka anda belum cukup umur. silahkan anda coba mengisi dibawah 17thn.
Nah Bagaimana…? apakah sekarang kamu sudah mengerti Cara Membuat Control IF Menggunakan JavaScript? Mungkin itu saja tulisan yang membahas tentang Cara Membuat Control IF Menggunakan JavaScript, jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.
-- Salam Bacacoding --
-- Salam Bacacoding --




Post a Comment for "Cara Membuat Control IF Menggunakan JavaScript"
= > Silahkan berkomentar sesuai artikel diatas
= > Berkomentar dengan url ( mati / hidup ) tidak akan di publish