Cara Membuat Tabel di Blog Mudah Responsive dan Berwarna
Cara Membuat Tabel di Blog – adakalanya kita memasukkan sebuah tabel di blog agar data yang ditampilkan terlihat lebih rapi. Selain itu dengan menambahkan tabel di dalam artikel blog bisa membuat artikel lebih berbobot dan tidak monoton teks saja. Sekarang membuat tabel responsive, menarik, dan berwarna di blogger bisa dilakukan dengan mudah tanpa ribet melakukan kodingan.
Kamu tidak perlu memiliki pengetahuan khusus mengenai kode HTML, untuk bisa membuat tabel di blog. Cukup dengan menggunakan aplikasi online dan bantuan microsoft office, kamu bisa merubah tabel menjadi kode HTML. Dimana kode HTML inilah yang nanti akan kamu pasang di dalam artikel blog kamu.
Oke, tanpa berlama-lama lagi. Dibawah ini akan saya berikan beberapa tutorial cara membuat tabel di blog.
Daftar isi
Cara Membuat Tabel di Blog
1. Tables Generator
Cara pertama yang bisa kamu coba untuk membuat tabel di blogger adalah dengan bantuan aplikasi online. Aplikasi online ini bernama Tables Generator, dengan aplikasi ini kamu bisa dengan mudah membuat tabel untuk keperluan blog.Tables Generator ini juga menyediakan fitur yang cukup lengkap. Kamu bisa membuat latex tabels, HTML Tabels, Text Tabels, Markdown Tabels, MediaWiki Tabels, dan Contact.
Cara membuat tabel di blog dengan Tables Generator:
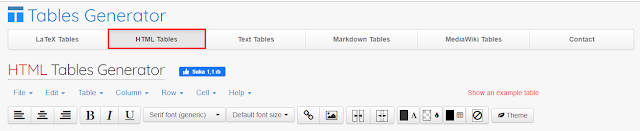
- Buka situs Tables Generator
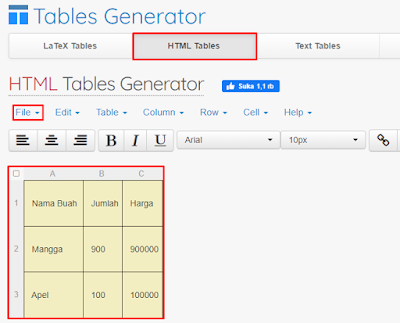
- Kemudian pilih HTML Tabel
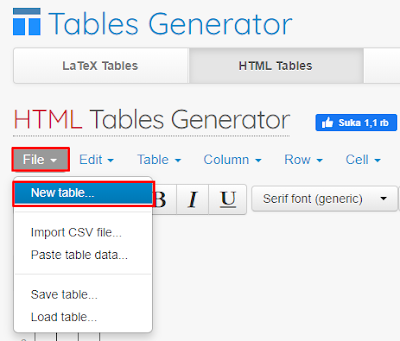
- Selanjutnya klik menu file > new tabel
- Maka akan muncul jendela baru, masukkan jumlah row (baris) dan columns (kolom) yang dibutuhkan. Kemudian klik Create.
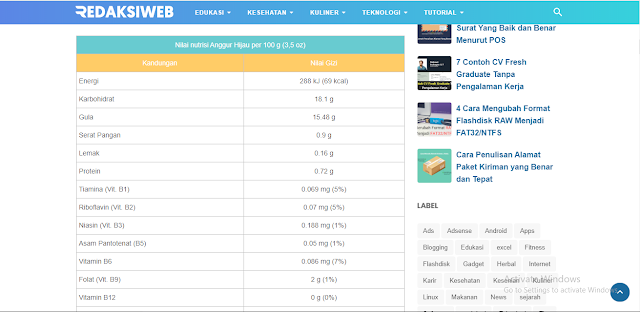
- Isilah tabel tersebut dengan data yang kamu miliki, atau kamu bisa lakukan copy paste ke tabel tersebut. Syaratnya jumlah baris dan kolom tabel di excel sama dengan tabel di Tables Generator.
- Jika sudah klik generate.
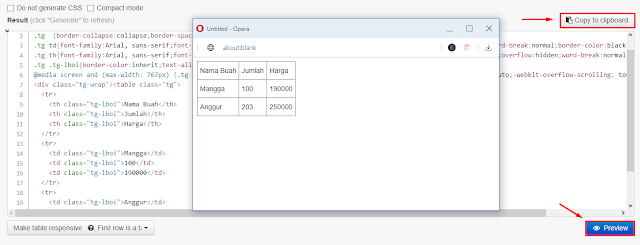
- Kamu bisa melakukan preview tabel yang kamu buat sebelum di rilis.
- Jika dirasa sudah pas, tinggal kamu klik tombol copy to clipboard.
Cara memasukkan tabel ke dalam artikel blog:
- Setelah di copy to clipboard, kembali ke blogger
- Buka postingan yang ingin di tambahkan tabel
- Kemudian pilih mode HTML > lalu paste kode html tabel tadi
- Selesai
Cara membuat tabel berwarna di blog:
Tables Generator ini juga memungkinkan kamu untuk membuat tabel keren dan menarik di blog.
- Klik tool theme yang ada di Tables Generator.
- Kemudian pilih tema tabel yang kamu suka, ada color, border, dan stripes
- Jika sudah klik close di sudut kanan atas > klik generate
- klik preview untuk melihat hasilnya, jika sudah pas klik tombol copy to clipboard > pastekan di blog kamu.
Cara Membuat Tabel Responsive di Blog
Dengan Tables Generator ini kamu juga dapat membuat tabel responsive dengan sangat mudah. Kamu cukup mencentang satu pilihan, maka tabel yang dibuat akan menjadi sangat responsive.
- Pada bagian bawah script koding terdapat tombol
- Pilih atau centang make tabel responsive
- Setelah dicentang, jangan lupa untuk generete lagi.
Salah satu kelebihan Tables Generator ini adalah menu dan tools yang disediakannya sangat mirip dengan tools yang ada di microsoft excel. Jadi kita tidak terlalu sulit untuk beradaptasi dengan interfacenya.
Kamu juga bisa menyisipkan link dan gambar di dalam tabel. Kamu juga bisa membuat split dan marge tabel layaknya di excel. Kamu juga bisa memberi warna tulisan pada tabel dan background tabel, memilih font dan ukuran font. Membuat tulisan bold, italic, dan underline pada tabel serta membuat tulisan rata kiri, tengah, dan kanan. Kamu juga bisa mengatur ukuran tabel, spasi tabel (rapat dan renggang nya tabel).
2. Microsoft Word
Selain secara online, kamu juga bisa membuat tabel di blog dengan word. Cara ini sangat pas untuk kamu yang suka membuat draft post di word terlebih dahulu sebelum di terbitkan.Cara membuat tabel di blog dengan word:
- Buka aplikasi microsoft word.
- Kemudian klik menu insert > tabel > insert tabel.
- Isi tabel dengan data yang ingin ditampilkan.
- Kemudian copy tabel yang ada di word.
- Buka situs Tables Generator > pilih HTML Tabel > menu file > new tabel > isikan jumlah kolom “buat sama dengan jumlah baris dan kolom di word”.
- Block tabel nya lalu paste kan > klik generete > preview > copy to clipboard.
- Tinggal kamu masukkan ke dalam artikel blogger.
3. Microsoft Excel
Kamu juga bisa membuat tabel di blog dengan excel loh! Apalagi kamu memiliki sebuah file excel yang berisi banyak tabel dan ingin ditampilkan di blog dalam format HTML. Sekarang kamu bisa merubah file CSV menjadi tabel HTML, berikut caranya.Cara membuat tabel di blog dengan excel:
- Buka aplikasi microsoft excel
- Kemudian buatlah tabel di excel tersebut dengan data-data yang ingin kamu tampilkan
- Setelah selesai, klik save as > pilih format .CSV
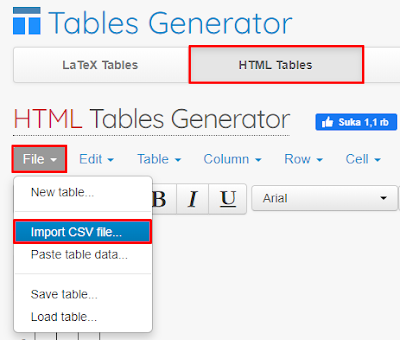
- Kemudian bukalah situs Tables Generator > pilih HTML Tabels
- Klik menu File > Import CSV file...
- Maka akan muncul jendela baru > klik tombol Choose File > open file CSV yang kamu buat tadi > klik tombol Import.
- Maka tabel tadi akan di convert oleh Tables Generator
- Klik generate > preview > copy to clipboard
- Pastekan ke dalam blog kamu
- Selesai.
Demikianlah tutorial cara membuat tabel di blog secara online atau offline. Kamu bisa pilih cara mana yang paling mudah menurut kamu. Selamat mencoba, semoga artikel ini bermanfaat dan terimakasih sudah berkunjung.


















Post a Comment for "Cara Membuat Tabel di Blog Mudah Responsive dan Berwarna"
= > Silahkan berkomentar sesuai artikel diatas
= > Berkomentar dengan url ( mati / hidup ) tidak akan di publish