Floating CSS

A. Pengertian CSS
CSS adalah singkatan dari Cascading Style Sheets. Berisi rangkaian instruksi yang menentukan bagiamana suatu text akan tertampil di halaman web. Perancangan desain text dapat dilakukan dengan mendefinisikan fonts (huruf) , colors (warna), margins (ukuran), latar belakang (background), ukuran font (font sizes) dan lain-lain. Elemen-elemen seperti colors (warna) , fonts (huruf), sizes (ukuran) dan spacing (jarak) disebut juga “styles”. Cascading Style Sheets juga bisa berarti meletakkan styles yang berbeda pada layers (lapisan) yang berbeda. CSS terdiri dari style sheet yang memberitahukan browser bagaimana suatu dokumen akan disajikan. Fitur-fitur baru pada halaman web lama dapat ditambahkan dengan bantuan style sheet. Saat menggunakan CSS, Anda tidak perlu menulis font, color atau size pada setiap paragraf, atau pada setiap dokumen. Setelah Anda membuat sebuah style sheet, Anda dapat menyimpan kode tersebut sekali saja dan dapat kembali menggunakannya bila diperlukan.
Baca Juga : Permasalahan Pada Floating dan Cara Menyelesaikan Masalah Floating (CSS)
Fungsi CSS
fungsi utama css adalah merancang, merubah, mendisain, membentuk halaman wesite(blog juga website). dan isi dari halaman website adalah tag-tag html, logikanya css itu dapat merubah tag-tag html(yang sederhana) sehingga menjadi lebih fungsional dan menarik.
Cara Kerja CSS
cara kerja css itu sangatlah mudah, kita hanya perlu menulis stylenya(selector id dan class tersesuaikan) maka secara otomatis akan bekerja pada document html.
B. Floating CSS
Jika sebelumnya untuk mengatur text/paragraf rata kanan atau kiri kita menggunakan property text-align, namun bagaimana jika yang ingin kita atur rata kiri atau rata kanan adalah elemen HTML?
Untuk itu kita dapat menggunakan property float. Nilai yang digunakan yaitu left dan right. Untuk lebih jelasnya sialahkan temen-temen buat file baru dan beri nama floating.html lalu ketikkan kode diabawah ini :
Tersedia di Bacacoding:
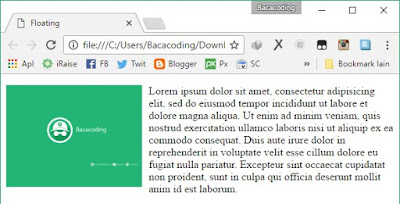
Hasil Kode diatas adalah seperti berikut:
Style diatas akan meratakirikan elemen gambar dan membuat paragraf naik keatas.
Nah Bagaimana…? apakah sekarang kamu sudah mengerti apa itu floating dan cara membuatnya? Mungkin itu saja tulisan yang membahas tentang Floating di CSS, jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.


Post a Comment for "Floating CSS"
= > Silahkan berkomentar sesuai artikel diatas
= > Berkomentar dengan url ( mati / hidup ) tidak akan di publish