Permasalahan Pada Floating dan Cara Menyelesaikan Masalah Floating (CSS)

A. Pengertian CSS
CSS adalah singkatan dari Cascading Style Sheets. Berisi rangkaian instruksi yang menentukan bagiamana suatu text akan tertampil di halaman web. Perancangan desain text dapat dilakukan dengan mendefinisikan fonts (huruf) , colors (warna), margins (ukuran), latar belakang (background), ukuran font (font sizes) dan lain-lain. Elemen-elemen seperti colors (warna) , fonts (huruf), sizes (ukuran) dan spacing (jarak) disebut juga “styles”. Cascading Style Sheets juga bisa berarti meletakkan styles yang berbeda pada layers (lapisan) yang berbeda. CSS terdiri dari style sheet yang memberitahukan browser bagaimana suatu dokumen akan disajikan. Fitur-fitur baru pada halaman web lama dapat ditambahkan dengan bantuan style sheet. Saat menggunakan CSS, Anda tidak perlu menulis font, color atau size pada setiap paragraf, atau pada setiap dokumen. Setelah Anda membuat sebuah style sheet, Anda dapat menyimpan kode tersebut sekali saja dan dapat kembali menggunakannya bila diperlukan.
Baca Juga : Floating CSS
Fungsi CSS
fungsi utama css adalah merancang, merubah, mendisain, membentuk halaman wesite(blog juga website). dan isi dari halaman website adalah tag-tag html, logikanya css itu dapat merubah tag-tag html(yang sederhana) sehingga menjadi lebih fungsional dan menarik.
Cara Kerja CSS
cara kerja css itu sangatlah mudah, kita hanya perlu menulis stylenya(selector id dan class tersesuaikan) maka secara otomatis akan bekerja pada document html.
Ada satu permasalahan ketika anda menambahkan floating pada suatu elemen, permasalahan ini bisa anda temui pada contoh kasus berikut.
Buatlah markup HTML seperti berikut :
<div id="wrapper">
<div id="header"></div>
<div id="content">
<div id="artikel"></div>
<div id="sidebar"></div>
</div>
<div id="footer"></div>
</div>
Lalu berilah style berikut :
#wrapper{
width : 960px;
margin : 0 auto; /*agar wrapper tetap berada ditengah */
}
#header {
width:100%;
height:50px;
background: orange;
margin-bottom: 10px;
}
#content{
padding:20px;
background : green;
margin-bottom : 10px;
}
#artikel{
width : 600px;
height : 700px;
float : left;
background: orange;
}
#sidebar {
width : 300px;
height: 200px;
float : right;
background: orange;
}
#footer{
width : 100%;
height: 50px;
background: green;
}
Tersedia di Bacacoding:
atau kode lengkapnya bisa di lihat seperti berikut:
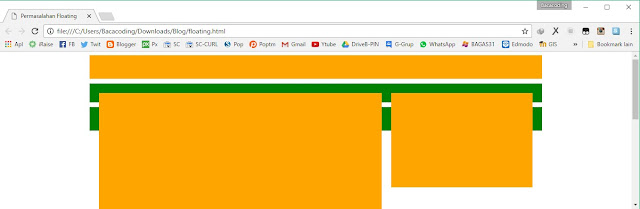
Jika anda buka dalam browser, maka tampilan yang akan dapat adalah seperti ini.
Ada yang janggal? Ya.. #content tidak memenuhi isi dari #artikel dan #sidebar. Seharusnya tinggi #content otomatis sama dengan tinggi dari elemen tertinggi di dalamnya, dalam kasus ini adalah artikel dengan tinggi 700px. Dengan begitu seharusnya tinggi dari #content adalah 740px (ditambah dengan padding-top dan padding-bottom). Jika anda tidak mengerti cobalah untuk membuang property float yang ada, dan perhatikan bahwa #artikel dan #sidebar berada di dalam #content.
Hal ini dikarenakan kita menambahkan floating pada #artikel dan #sidebar, sehingga #contentmenganggap tidak ada element didalamnya.
Ada dua cara untuk menyelesaikan kasus ini :
1. Menambahkan style overflow:hidden pada #content
#content{ … overflow:hidden; }
2. Menambahkan div kosong dengan style clear:both; sebelum penutup content
… <div id="sidebar"></div>
<div style="clear:both;"></div>
</div>
Untuk lebih mudahnya sebaiknya anda memlilih cara pertama, yakni menambahkan overflow:hideen; pada #content
berikut hasil nya setelah menambahkan Overflow:hidden;
Note:Float berarti melayang. Ketika kita memberikan float pada elemen maka elemen tersebut seolah-olah melayang dan elemen di atasnya (parent) menganggap tidak ada elemen didalamnya (child).
Nah Bagaimana…? apakah sekarang kamu sudah mengerti apa Permasalahan pada Floating dan cara menyelesaikan masalah floating? Mungkin itu saja tulisan yang membahas tentang Permasalahan pada Floating dan cara menyelesaikan masalah floating, jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.



terimakasih buat artikelnya
ReplyDeletehttp://obatasamlambungkronis.xyz/