Cara Membuat Judul BAB atau Topik dengan HTML
A. Pengertian HTML
HTML atau yang merupakan singkatan dari Hypertext Mark Up Language adalah bahasa standar pemrograman untuk membuat suatu website yang bisa diakses dengan internet. Dengan kata lain halaman website yang kita lihat dan kita baca disusun dengan menggunakan bahasa ini dan kemudian diterjemahkan oleh komputer agar dapat dipahami oleh penggunanya. Html merupakan standar pembuatan website secara luas agar laman website dapat ditampilkan pada layar komputer.
Baca Juga : Cara Mengatur Karakter Huruf di HTML
Html disusun dengan kode dan simbol tertentu yang dimasukkan ke dalam sebuah file atau dokumen. Jadi setiap Anda membuka website apapun dengan menggunakan browser maka web tersebut dibuat dengan menggunakan html.
B. Fungsi HTML
Html yang dikenal sebagai bahasa pemrograman dalam ilmu komputer memiliki beberapa fungsi, diantaranya adalah sebagai berikut:
- Fungsi utama html yang diketahui adalah untuk membuat suatu halaman website yang bisa dibaca dan dipahami oleh pengguna dengan lebih mudah. Seluruh laman website yang ada dalam internet dibuat dengan html dan tidak ada pengecualian.
- Menandai teks pada suatu laman, html ditulis pada suatu halaman dokumen dengan tag atau simbol tertentu dimana simbol dan tag tersebut akan menandai teks menjadi tebal, miring, bergaris tebal dan lain sebagainya. Misal jika kita membuat suatu teks menjadi teks miring atau italic, dalam laman html dituliskan kode <i>, <b> untuk teks tebal dan <u> untuk teks bergaris bawah.
- Sebagai dasar website, website yang dibuat tentunya memiliki beberapa fitur yang dibuat dengan menggunakan java script (untuk mengatur perilaku web), implemetasi bahasa pemrograman server PHP, dan mendesain web menggunakan CSS. Semua bahasa tersebut dapat diaplikasikan jika web memiliki bahasa html sebagai dasarnya.
- Menampilkan tabel, gambar, video, dan lainnya. Biasanya dalam website atau blog kita tidak bisa langsung meletakkan tabel, gambar maupun video oleh sebab itu komponen tersebut diletakkan pada web dengan menggunakan bahasa html.
- Menandai elemen dan membuat online form, html juga berfungsi untuk menandai bagian-bagian dalam website diantaranya header, main, footer, navigation dan lain sebagainya. Selain itu html juga biasanya digunakan sebagai bahasa dalam membuat suatu online form atau formulir digital.
Baca Juga : Cara Membuat Daftar / List di HTML Lengkap Unorder list, Order List, Definisi dan Menu
Heading adalah sekumpulan kata yang menjadi judul atau sub judul dalam dokumen HTML, dengan berbagai ukuran yang berbeda. Untuk menyusun Heading dan sub-heading dengan HTML, kita akan menggunakan format heading yang telah disediakan.
Heading digunakan untuk menampilkan nama bab atau bagian tertentu yang dianggap sebagai topik utama. Pada HTML terdapat enam level heading mulai dari tag <H1> sampai dengan <H6>.
Anda juga dapat menggunakan tag untuk mengatur ukuran font, misalkan yang terbesar dengan <H1> atau membuatnya paling kecil dengan <H6> namun tag ini bukan digunakan untuk keperluan tersebut. Buat kode berikut kemudian simpan dengan nama heading.html.
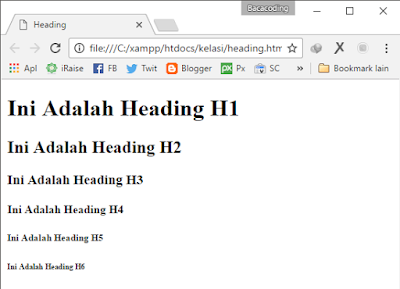
Dan ini adalah hasil dari kode heading.html:
Nah Bagaimana…? apakah sekarang kamu sudah mengerti Bagaimana Cara membuat Heading dengan HTML? Mungkin itu saja tulisan yang membahas tentang Cara Membuat Heading dengan HTML,
jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.



Post a Comment for "Cara Membuat Judul BAB atau Topik dengan HTML"
= > Silahkan berkomentar sesuai artikel diatas
= > Berkomentar dengan url ( mati / hidup ) tidak akan di publish