Cara Membuat Tabel Yang Benar Menggunakan HTML atau PHP

A. Pengertian HTML
HTML atau yang merupakan singkatan dari Hypertext Mark Up Language adalah bahasa standar pemrograman untuk membuat suatu website yang bisa diakses dengan internet. Dengan kata lain halaman website yang kita lihat dan kita baca disusun dengan menggunakan bahasa ini dan kemudian diterjemahkan oleh komputer agar dapat dipahami oleh penggunanya. Html merupakan standar pembuatan website secara luas agar laman website dapat ditampilkan pada layar komputer.
Baca Juga : Cara Membuat Form Menggunakan HTML atau PHP
Html disusun dengan kode dan simbol tertentu yang dimasukkan ke dalam sebuah file atau dokumen. Jadi setiap Anda membuka website apapun dengan menggunakan browser maka web tersebut dibuat dengan menggunakan html.
B. Fungsi HTML
Html yang dikenal sebagai bahasa pemrograman dalam ilmu komputer memiliki beberapa fungsi, diantaranya adalah sebagai berikut:
- Fungsi utama html yang diketahui adalah untuk membuat suatu halaman website yang bisa dibaca dan dipahami oleh pengguna dengan lebih mudah. Seluruh laman website yang ada dalam internet dibuat dengan html dan tidak ada pengecualian.
- Menandai teks pada suatu laman, html ditulis pada suatu halaman dokumen dengan tag atau simbol tertentu dimana simbol dan tag tersebut akan menandai teks menjadi tebal, miring, bergaris tebal dan lain sebagainya. Misal jika kita membuat suatu teks menjadi teks miring atau italic, dalam laman html dituliskan kode <i>, <b> untuk teks tebal dan <u> untuk teks bergaris bawah.
- Sebagai dasar website, website yang dibuat tentunya memiliki beberapa fitur yang dibuat dengan menggunakan java script (untuk mengatur perilaku web), implemetasi bahasa pemrograman server PHP, dan mendesain web menggunakan CSS. Semua bahasa tersebut dapat diaplikasikan jika web memiliki bahasa html sebagai dasarnya.
- Menampilkan tabel, gambar, video, dan lainnya. Biasanya dalam website atau blog kita tidak bisa langsung meletakkan tabel, gambar maupun video oleh sebab itu komponen tersebut diletakkan pada web dengan menggunakan bahasa html.
- Menandai elemen dan membuat online form, html juga berfungsi untuk menandai bagian-bagian dalam website diantaranya header, main, footer, navigation dan lain sebagainya. Selain itu html juga biasanya digunakan sebagai bahasa dalam membuat suatu online form atau formulir digital.
C. Cara Membuat Tabel Yang Benar Menggunakan HTML atau PHP
Sebelumnya kita sudah membahas cara membuat table di HTML, sekarang saya memberi penjelasan sedikit tentang table, yakni struktur yang benar pada table dan kesalahan yang sering di buat pada tag table.
Baca Juga : Cara Membuat Dan Menggabungkan Kolom Atau Baris Pada Table Dengan HTML ( Colspan dan Rowspan )
Struktur Table Yang Benar
Agar format tabel sesuai dengan ketentuan, Anda dapat menggunakan tag <thead> untuk baris yang menjadi Judul tabel, <tbody> untuk data/isi dari tabel dan <tfooter> untuk kaki tabel (bisa diisi sama dengan thead atau lainnya). untuk lebih jelasnya kita praktikkan dengan mengetik kode di bawah ini dan simpan dengan nama table_benar.html
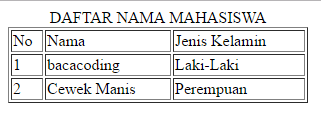
Hasil Kode diatas adalah:
Kesalahan dalam penggunaan <table>
Tag table digunakan untuk memformat data tabular/data yang membutuhkan format tabel dalam menampilkannya, seperti contoh penggunaan tabel untuk menampilkan data mahasiswa berikut :
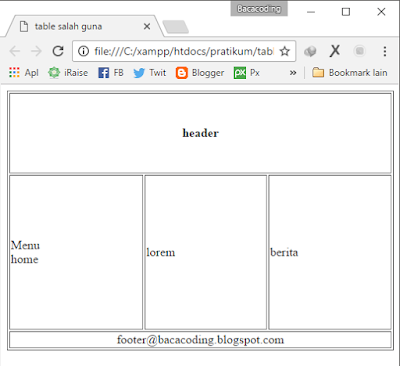
Masih banyak yang menggunakan tabel untuk keperluan layouting sebuah website, misalnya menggunakan tag table untuk membuat layout 2 kolom, 3 kolom, atau 4 kolom seperti contoh berikut
Hasil kode diatas adalah:
cara diatas ini adalah kebiasaan yang disalah gunakan.Penggunaan tag <table> untuk keperluan layout adalah menyalahi aturan/fungsi dari tag table tersebut. Layout table biasanya dibuat secara otomatis oleh aplikasi seperti Dreamweaver atau Photoshop (di-generate oleh slicing tool).
Nah Bagaimana…? apakah sekarang kamu sudah mengerti bagaimana struktur table yang benar dan kesalahan dalam penggunaan tag table? Mungkin itu saja tulisan yang membahas tentang struktur table yang benar dan kesalahan dalam penggunaan tag table, jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.




Terimakasih.. tulisannya sangat bermanfaat..
ReplyDeleteMy blog
My Campus
terimakasih sangat bermanfaat
ReplyDeletemy blog
my campus
Selamat siang kak, terimakasih sudah membuat blog ini. Karna ini sangat membantu saya dalam pembelajaran saya di kampus, dan juga tulisan kakak mudah dimengerti. Oh iya kak perkenalkan nama saya Tri Utami, Nim 1922500071 saya dari kelompok si2j , Semangat trus kak untuk membuat blog . Terus berkarya kak . Terimakasih . Web kampus : https//www.atmaluhur.ac.id
ReplyDelete