Cara mengatur Font/Tulisan dengan CSS (Typography)
Secara default (bawaan), halaman web yang kita buat akan menggunakan font standar yaitu Times New Roman. Namun anda dapat merubahnya dengan property font-family.
Berikut contoh penggunaan property font-family :
Berikut contoh penggunaan property font-family :
font-family: calibri;
Namun perlu diperhatikan bahwa tidak semua PC memiliki font yang kita tentukan, misalnya ketika kita menentukan font-family dengan calibri, maka pada PC dengan sistem operasi Linux, tidak akan ditemukan font-tersebut.
Untuk itu anda dapat memberikan lebih dari satu jenis font, font-font yang disebutkan selanjutnya akan menjadi pengganti ketika font sebelumnya tidak ditemukan. Contohnya :
font-family: calibri, arial, tahoma, verdana, sans-serif;
Ketika font jenis calibri tidak ditemukan, maka yang akan digunakan adalah arial, ketika tidak ditemukan font arial maka tahoma yang akan digunakan, begitu seterusnya sampai kita tentukan jenis font yang dipakai, sans-serif atau serif dan browser akan menggunakan font yang sesuai dengan jenis yang disebutkan (serif atau sans-serif).
Note: Ketika nama font memiliki spasi, maka anda harus memberikan tanda petik/kutip pada nama font tersebut. Misalnya “segoe ui”.
Apa itu Sans-serif dan Serif
Dalam typography jenis font dibagi menjadi dua yakni serif dan sans-serif. Bagian ini akan menjelaskan secara singkat perbedaan dari kedua jenis font ini.
Serif
Kata Serif bisa diartikan sebagai kait, jadi jenis huruf serif memiliki kait disetiap ujung hurufnya. Font jenis serif yang paling terkenal adalah Times New Roman. Perhatikan detail hurufnya.
Font jenis ini bisa kita gunakan untuk teks dengan konteks formal atau gaya klasik. Namun anda dapat memadupadankan jenis font ini sehingga memberikan kesan tertentu pada web anda.
 |
| Font jenis Serif memiliki kait disetiap ujungnya |
Sans-serif
Arti dari sans, adalah “tanpa”. Jadi sans-serif bisa diartikan sebagai jenis font tanpa kait. Yang paling umum digunakan untuk jenis sans-serif adalah arial.
Jenis ini memberikan kesan dynamis dan luwes. Seperti saya sebutkan sebelumnya anda dapat membuat kesan tersendiri ketika memadupadankannya.
 |
| Font jenis Sans Serif |
Jenis ini memberikan kesan dynamis dan luwes. Seperti saya sebutkan sebelumnya anda dapat membuat kesan tersendiri ketika memadupadankannya.
Dalam pengaturan browser, kita bisa memilih font untuk serif dan sans-serif. Jadi ketika font-family menggunakan serif, maka font yang telah kita pilihlah yang akan digunakan.
Tersedia di Bacacoding:
 |
| pengaturan font pada browser Google Chrome |
Untuk menentukan ukuran font, kita gunakan property font-size :
font-size : 12px;
anda juga dapat menggunakan satuan pt (point) untuk ukuran font :
font-size : 12pt;
Mari kita cobakan dengan membuat file latihan dengan nama font_css.html, lalu ketikkan kode berikut:
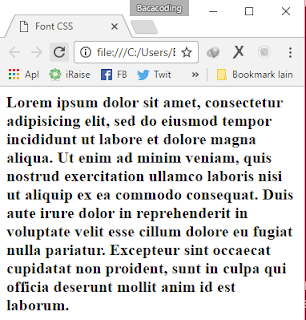
Hasil Dari Kode diatas adalah:
font yang kita gunakan pun dapat ditentukan ketebalannya dengan menggunakan property font-weight. Nilai yang bisa dipakai pada property ini adalah normal, bold, bolder. font-weight : bold;
Kita coba praktikkan dengan kode diatas. tinggal ganti / tambah tag "font-weight" seperti berikut:
<style>
.tulisan {
font-size : 20px;
font-weight: bold;
}
</style>
Hasil nya akan seperti berikut:
Bukan tidak mungkin untuk mengatur kerning atau jarak antar huruf. Dalam CSS kita bisa merubah jarak antar huruf dengan property letter-spacing.
letter-spacing : 15px;
Kita coba paraktikkan, tambahkan tag letter-spacing pada tag style seperti berikut:
<style>
.tulisan {
font-size : 20px;
font-weight: bold;
letter-spacing: 15px;
}
</style>
Dan Hasil dari kode diatas adalah:
Semakin besar nilai pixel yang diberikan semakin jauh jarak antar huruf. Andapun dapat menggunakan nilai negatif untuk memperdekat jarak antar huruf. letter-spacing :-2px;
Sedangkan untuk memberikan jarak antar baris, kita gunakan property line-height.
line-height : 30px;
Tambahkan tag line-height pada style seperti berikut:
<style>
.tulisan {
font-size : 20px;
line-height: 30px;
}
</style>
Dan hasil Kode diatas adalah:
Dan untuk membuat text menjadi rata kiri, tengah atau kanan, kita gunakan property text align. Nilai yang dapat digunakan adalah left, center, right, dan justify untuk rata kiri-kanan.
text-align : center;
Tambahkan tag text-align pada style seperti berikut:
<style>
.tulisan {
font-size : 20px;
text-align: center;
}
</style>
Dan Hasil kode diatas adalah sbgai berikut:
Nah Bagaimana…? apakah sekarang kamu sudah mengerti Cara mengatur Font/Tulisan dengan CSS ( Typografi )? Mungkin itu saja tulisan yang membahas tentang Cara mengatur Tulisan dengan CSS ( Typografi ), jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.







Nice artikel gan, gitu toh caranya
ReplyDeletehttp://dion90.blogspot.com